倘若不斷向深處扎根,就能茁壯成長 - RM
上一篇中,我們聊到了選擇器語法、Pattern matching,在這一章節中我們要聊的是偽類、偽元素,在使用時通常我們會使用 : 或是 ::去區分,不過其實在規範 Cascading Style Sheets, level 1 中最初它們都是使用一個 : 進行設定,那麼深入的說,它們到底有什麼不同呢?讓我們一起來看看吧~
規範直通車:Selectors Level 3
![]()

沒錯,有時候猜雙胞胎誰是姊姊誰是妹妹的確挺麻煩,但是偽類、偽元素應該不是雙胞胎。
The pseudo-class concept is introduced to permit selection based on information that lies outside of the document tree or that cannot be expressed using the other simple selectors. A pseudo-class always consists of a “colon” (:) followed by the name of the pseudo-class and optionally by a value between parentheses.
: 符號Pseudo-elements create abstractions about the document tree beyond those specified by the document language. A pseudo-element is made of two colons (::) followed by the name of the pseudo-element.
<p> 段落第一行,不過我們可以透過設定 ::first-line 去達到我們的需求。:: ,這是規範為了和偽類做出區分所引入的。在先前提到的最初都是使用單一個 : 其實是在 CSS1、CSS2 的規範,而其後規範引入了 :: 作為區分偽類和偽元素的方式,為了能夠兼容以前的偽元素,規範提到瀏覽器必須保有當時偽元素(: first-line、: first-letter、: before、: after)的支援,所以我們現在儘管使用 :before 還是能被瀏覽器支援,不過使上建議用 :: 來設置更好,而新推出的偽元素就只能使用 :: 來設定,並不會支援 :。
偽類又分為以下幾種:
下列將針對動態偽類介紹~ ![]()
Dynamic pseudo-classes classify elements on characteristics other than their name, attributes, or content, in principle characteristics that cannot be deduced from the document tree.Dynamic pseudo-classes do not appear in the document source or document tree.
應用於連結。規範提到通常在一般的網站中,我們訪問前後的連結樣式通常不同,所以提供了可以選取選中前和選中後狀態的偽類,分別是:
:link :應用於未訪問過的連結:visited:應用過已訪問過的連結然後還記得在前面提過的 sequence of simple selectors 嗎?偽類在沒有互斥的情況能夠同時應用在同一個 sequence of simple selectors,但是對於 :link 及 :visited,它們不能同時應用,也就是不能如下這麼設置。(它們本來就是為了區別兩個狀態而生,能共用相同樣式設定反而邏輯上不可能,它不可能會像選中沒訪問過但同時訪問過。)
你不能...(X)
a:link:visited { color: red; }
你能這麼做(O)
a:link { color: red; }
a:visited { color: red; }
對於
:link和:visited規範這麼提到 The two states are mutually exclusive
不知道大家對於連結預設是藍色這件事會不會感到好奇?之前偶然逛到 Tim 於 W3C 的自傳中有提到(他把這件事歸類在晦澀難懂的問題)事情是這樣的,有個視覺傳達的學生很認真的問他連結為什麼默認樣式是藍色的,他這麼回答:「沒什麼理由連結該是藍色的。」(?。原來一開始的連結只為了強調而有下畫底線,但是在發展中瀏覽器開始將連結調整成藍色,漸漸的變成了默認數值,不過 Tim 也強調連結不必要、也不需要一定是藍色的,想不到吧~。
![]()
用戶操作進而與 UA 進行交互時,可以改變呈現的狀態。
:hover:當指向了某個元素,但不必激活它,例如當滑鼠懸停在目標元素上時。:active:在用戶激活元素的瞬間,例如按下滑鼠到結束的中間時間。:focus:在元素具有焦點時應用。它們不會互相排斥,所以可以同時應用在同一個 sequence of simple selectors
input:hover:focus { color: red; }
它的選擇器應用時會解析成同時符合下面兩項:codepen 範例
也就是 <input> 需要同時被滑鼠覆蓋加上同時具有焦點樣式才會被套用,不會是同時套用到 input:hover 和 input:focus。
![]()
在這邊我們來介紹 ::first-line
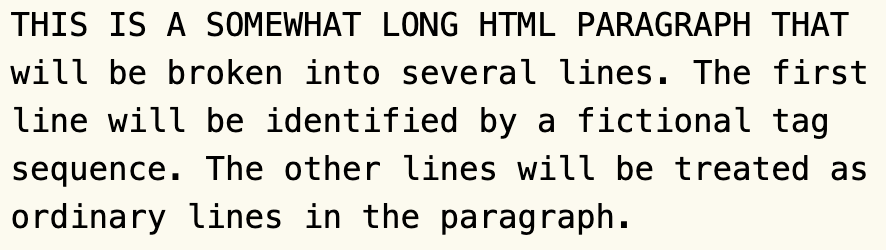
::first-lineThe :first-line pseudo-element applies special styles to the contents of the first formatted line of a paragraph.
原先的 <p> 段落
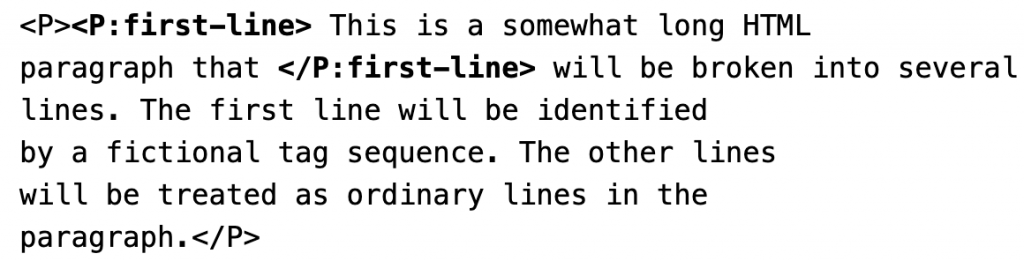
新增 ::first-line 後,產生了一個虛擬 tags,我們套用的樣式便會在這個虛擬 tags 中。
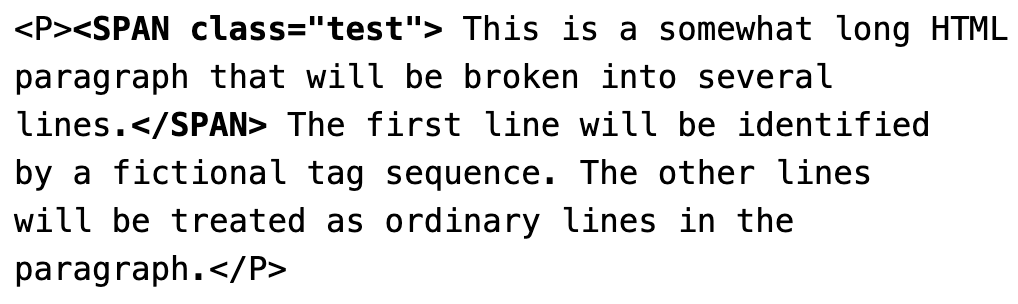
其他情況:若是有其他元素包含其中呢?
在 <p> 元素新增一個 <span>
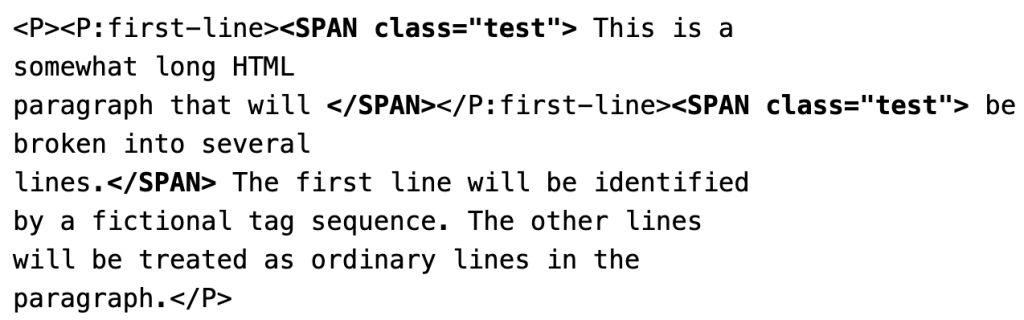
若是第一行虛擬 tags 分離了 <span> 元素,它會在虛擬 tags 生成 <span> 標籤。
總之選擇器有很多神奇的地方~那麼今天說到了選擇器中的動態偽類,然後介紹了使用方法及 sequence of simple selectors 下能夠一起使用的偽類,讓你能同時針對一個元素在符合多種條件時才套用某種樣式,我們明天見啦~
![]()
以上的部分有任何錯誤的地方,歡迎指正呦~非常感謝~~XD

看完這篇覺得自己會用的偽類還真不多,一定要定期來這裡補腦一下~
真的,看完後有一種恍然大悟的感覺!
偽類真的很多又很神奇~~~
::first-line 還真是唯一一個可以選 line-box 的選擇器。
還記得剛到好想那幾天,你有聽過 line-box 嗎?
我只聽過 B-Box (心想) 哈哈
::first-line 是個神奇的東西,line box 也是個神奇的東西~~XD